この記事ではPleiades(Eclipce)を使って、動的Webプロジェクトの作成~ブラウザ上での画面遷移の手順を見ていきます。
例として、遷移元の画面で数値を入力して送信ボタンを押下したら、その数値を100倍にして画面に返す処理を書いていきます。
jsp/サーブレットの処理はすべてそのままコピペすれば動くようになっているので安心してください。

動的Webプロジェクトの作成
JavaEEパースペクティブを開く
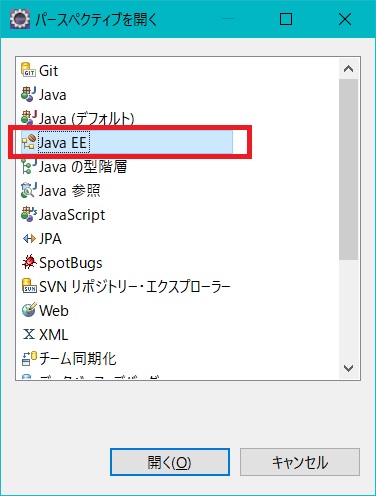
Pleiades(Eclipce)を起動したらJavaEEパースペクティブを開きます。
Eclipce上で「ウインドウ」>「パースペクティブ」>「パースペクティブを開く」>「その他」>「Java EE」を選択します。
ここでJavaEEを選択していないと、後続の手順で「動的Webプロジェクト」を選択することができません。

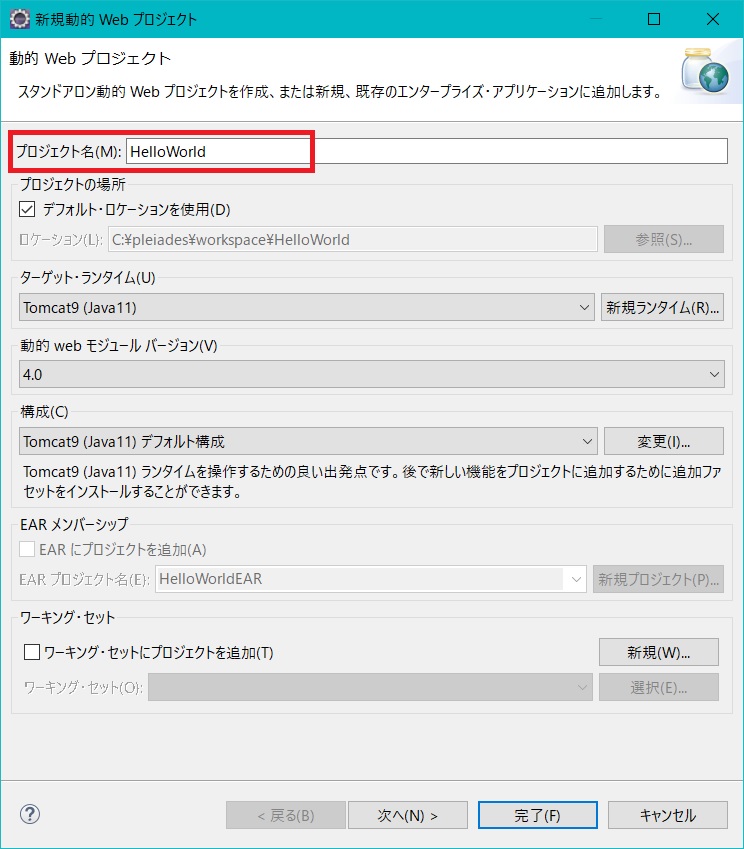
「プロジェクトエクスプローラー」>「新規」>「動的Webプロジェクト」を選択すると以下の画面が表示されます。ここではプロジェクト名を「HelloWorld」とします。

完了ボタンを押下すると、プロジェクトエクスプローラーに「HelloWorld」が追加されます。
遷移元画面(JSP)の作成
フォルダの作成
JSPファイルを格納するためのフォルダを作ります。
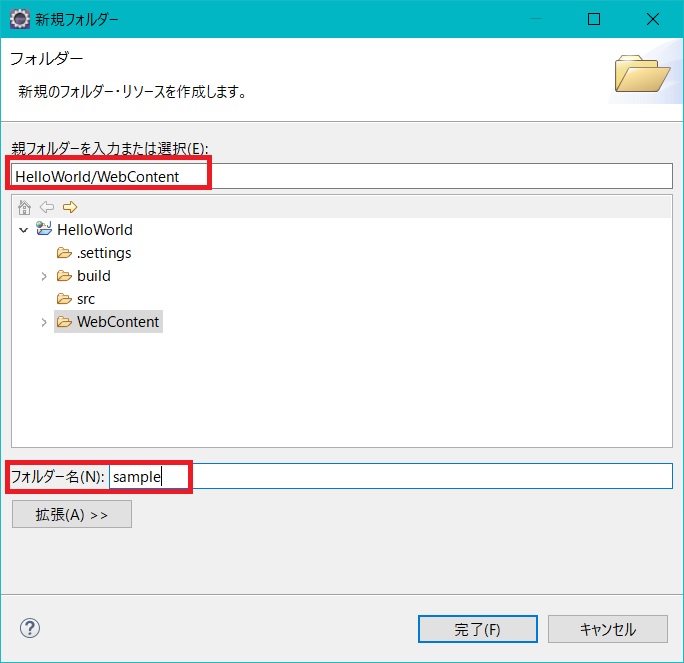
HelloWorldプロジェクトを展開し、「WebContet」>「新規」>「フォルダ」と進むと以下の画面が表示されます。ここではフォルダー名を「sample」とします。

ここで親フォルダがWebContentになっていることを確認してください。
完了ボタンを押下するとフォルダが作成されます。
JSPファイルの作成
次に、作成したsampleフォルダの中にJSPファイルを作成します。
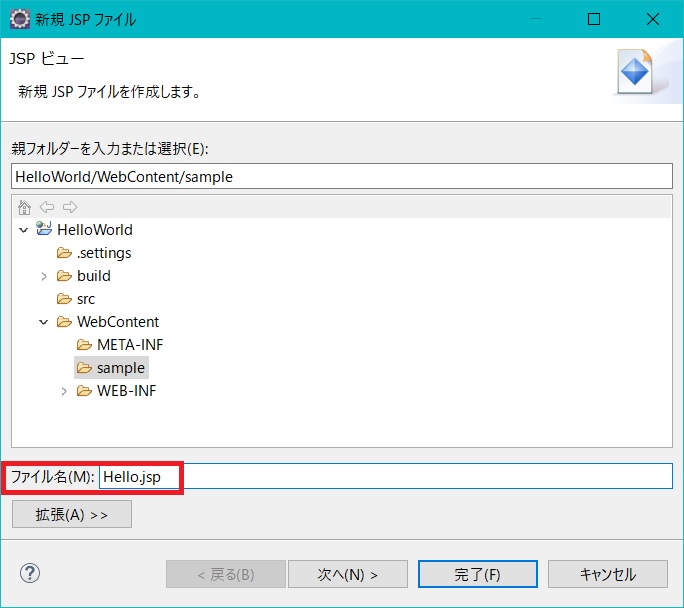
「WebContet」>「sample」>「新規」>「JSPファイル」を選択します。
ここではJSPファイル名をHello.jspとします。

次へを押下します。
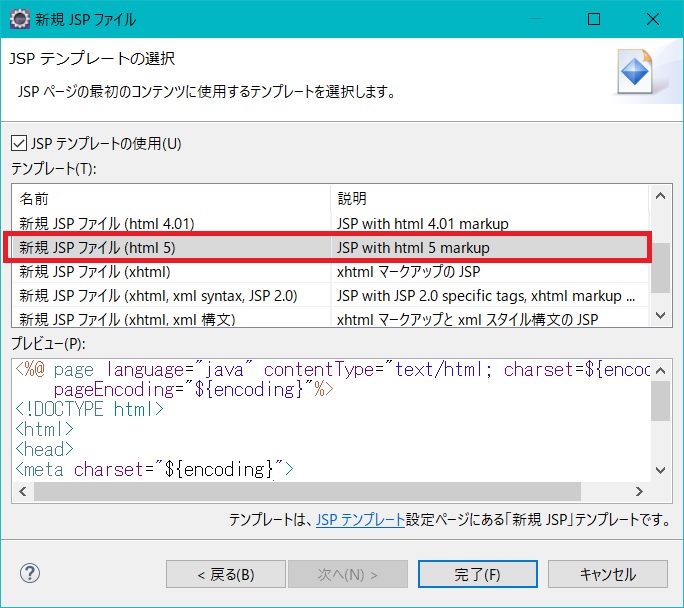
この画面ではJSPのテンプレートファイルを選ぶことができます。ここではそのままhtml5を使います。

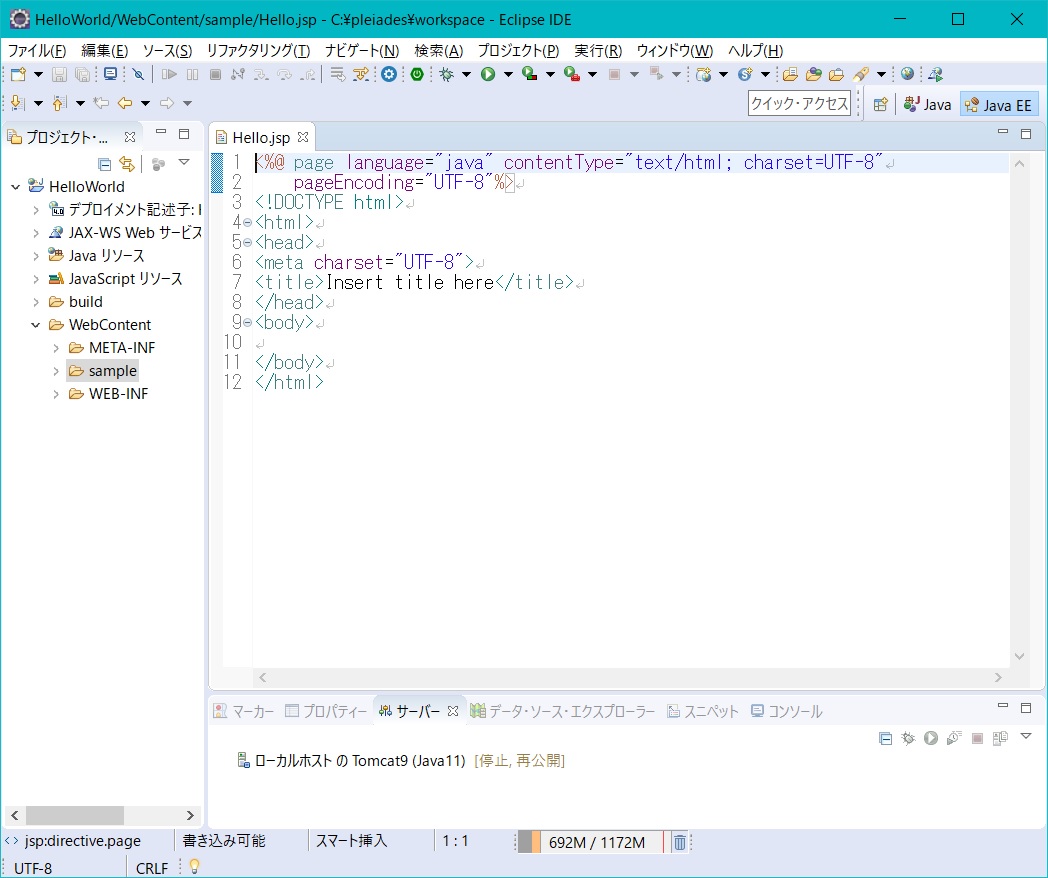
完了ボタンを押下すると、以下のようにJSPのコードが生成されて表示されます。

Hello.jspのコードを以下のとおりに書き換えてください。丸ごとコピペでOKです。
<%@ page language="java" contentType ="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>HelloWorld<title>
<head>
<body>
<div style="text-align:center;">
<h1>HelloWorld<h1>
<p>下記の値を100倍にして返します。<p>
<form method"get" name=form1 action="/HelloWorld/calc">
<input type"text" name="num1"> <input type="submit"value="送信">
<form>
<div>
<body>
<html>「ソース」>「フォーマット」を選択すると読みやすいようにインデントを付けてくれます。
新規サーバの準備
ビューにサーバが表示されていない場合は、「ウインドウ」>「ビューの表示」>「サーバ」を選択します。
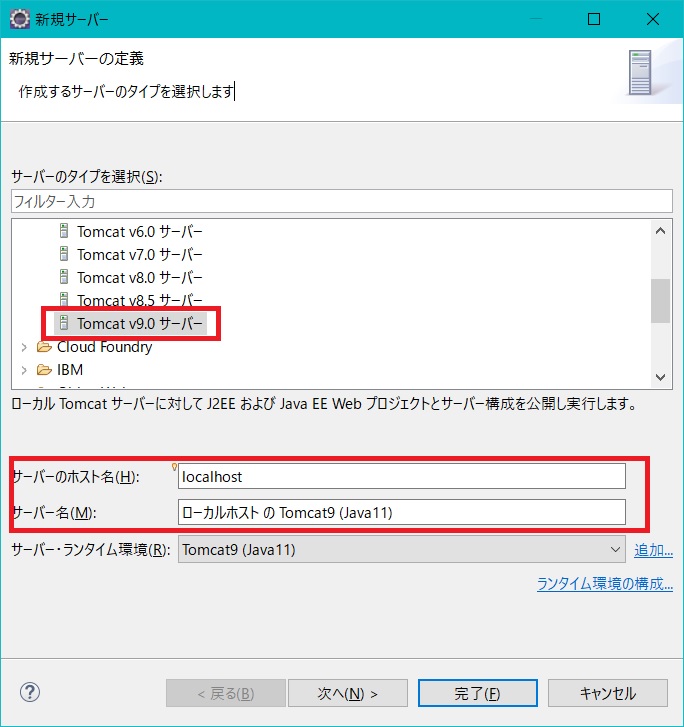
その後、サーバビュー内で「新規」>「サーバ」を選択します。


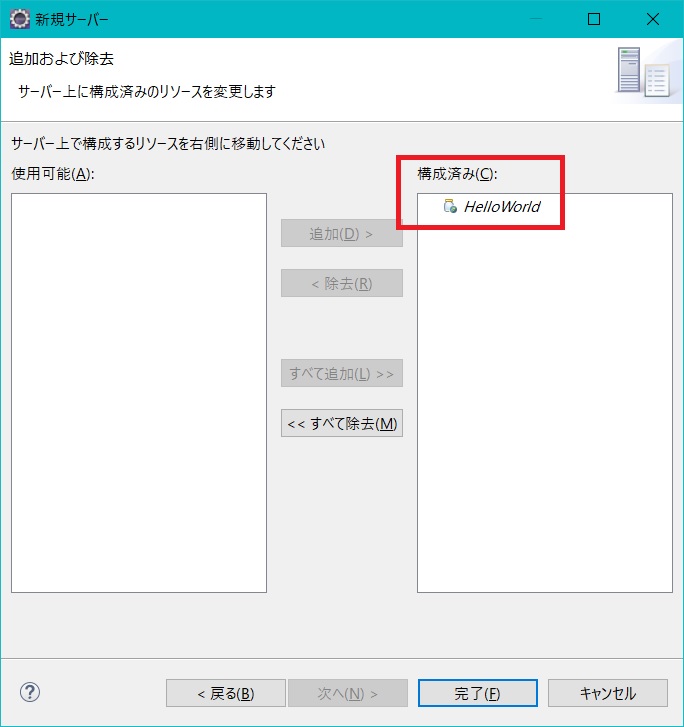
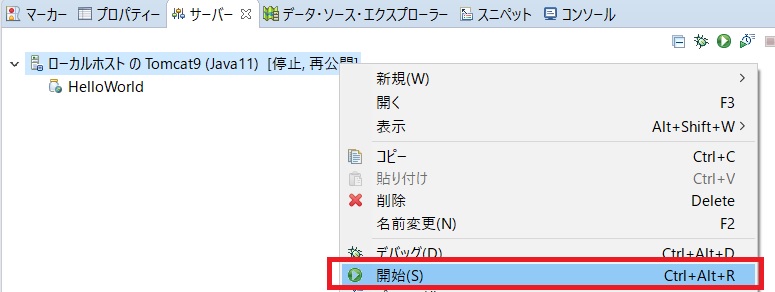
完了ボタンを押下すると以下のように表示されますので、サーバを右クリックし、「開始」を選択します。

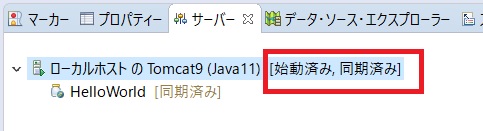
正常に開始されると以下のように「始動済み、同期済み」と表示されます。

これでJSPファイルを実行する準備が整いました。
JSPファイルの実行
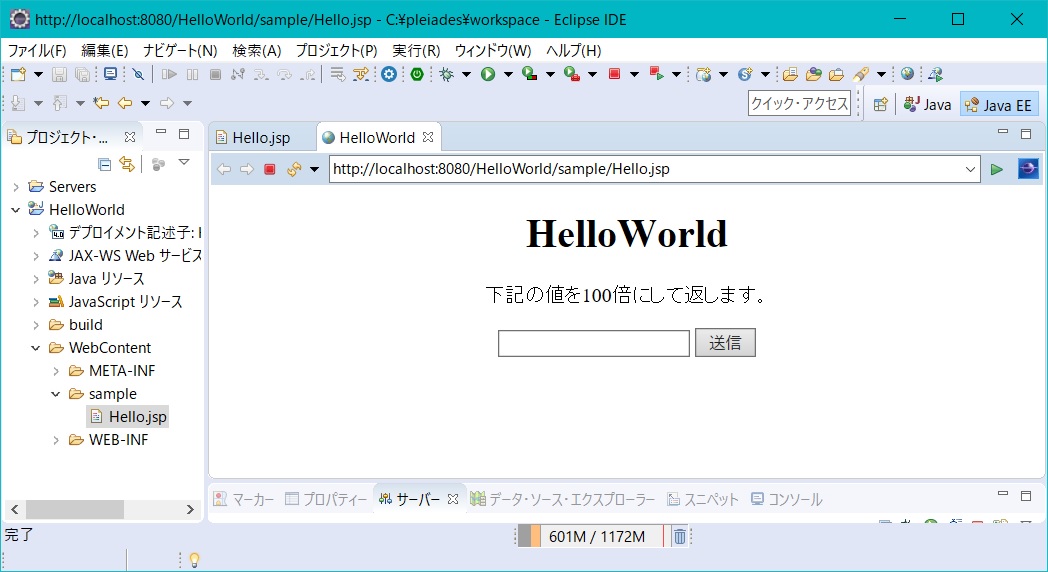
プロジェクトエクスプローラー内でHello.jspを選択し、「実行」>「サーバで実行」を選択します。

これで無事に画面を表示することができました。
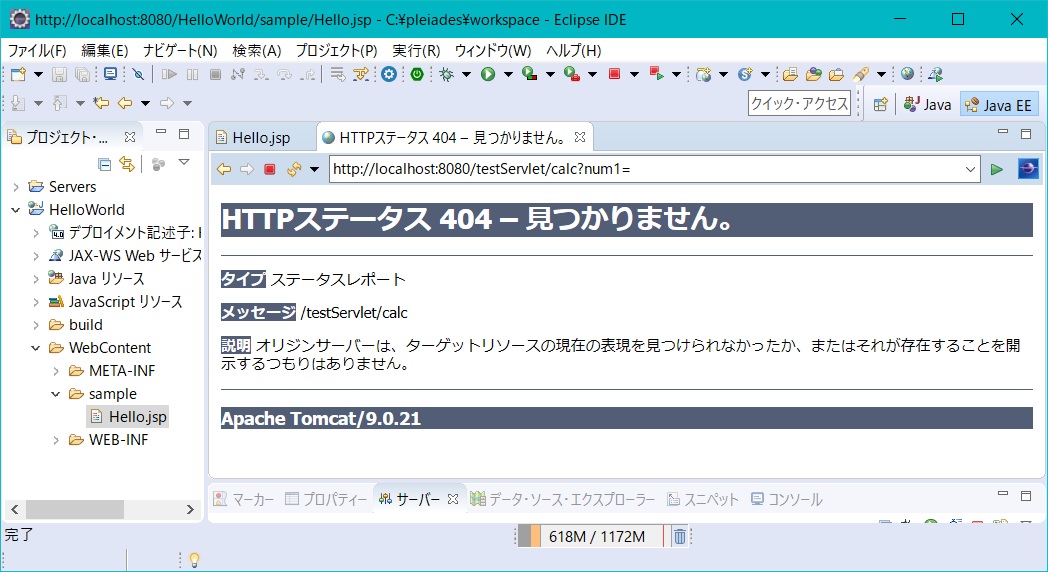
ですが、このままだと値を入力して送信ボタンを押下しても以下のとおりエラーになってしまいます。

というわけで、次の手順から内部処理を実装するサーブレットと結果を返すJSPを作っていきます。
サーブレットの作成
パッケージの作成
サーブレットを作成する前に、サーブレットを格納するパッケージを作成します。
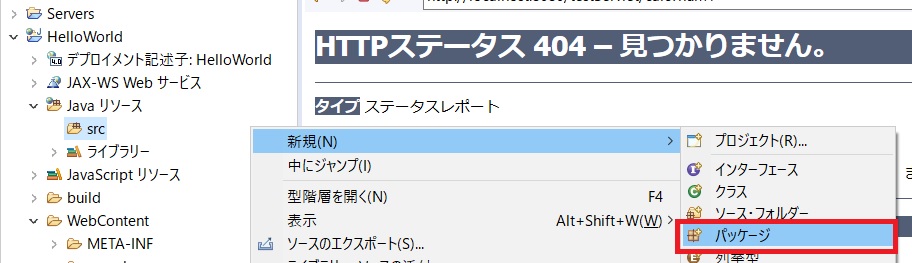
HelloWorldプロジェクトを展開し、「Javaリソース」>「src」>「新規」>「パッケージ」を選択します。

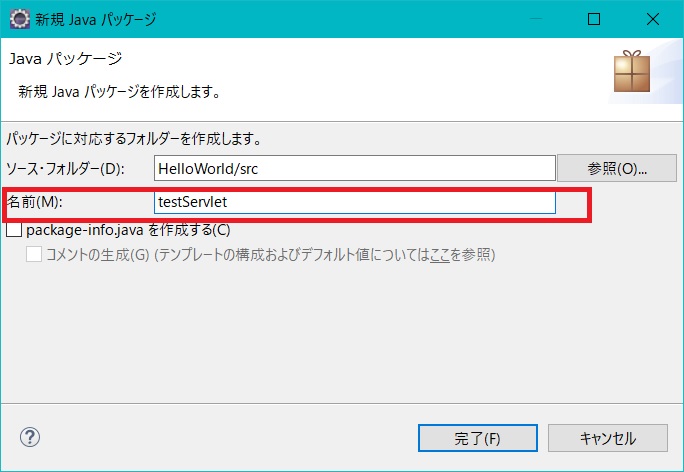
パッケージ名は以下のとおり「testServlet」とします。

完了ボタンを押下します。
サーブレット.javaの作成
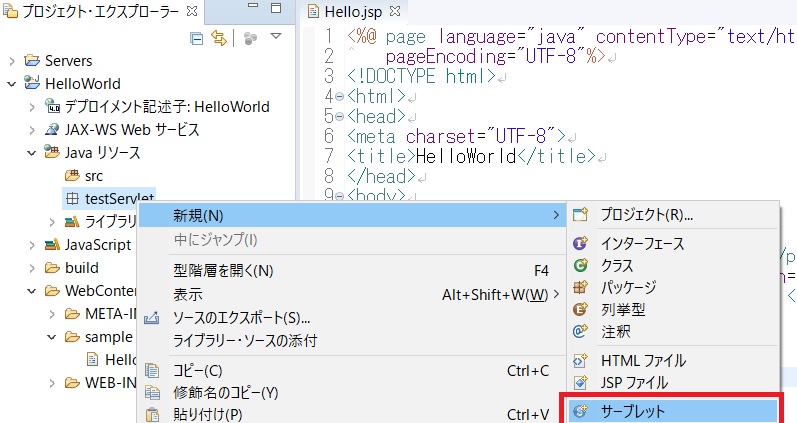
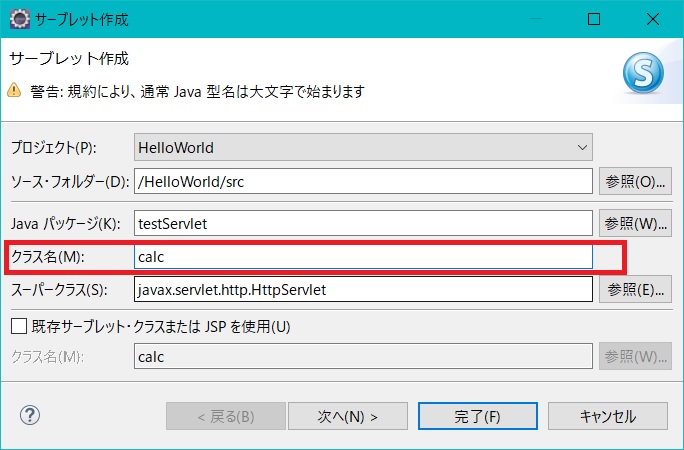
HelloWorldプロジェクトを展開し、「Javaリソース」>「testServlet」>「新規」>「サーブレット」を選択します。

ここではクラス名を「calc」とし、完了ボタンを押下します。

Eclipce上でサーブレットのコードが表示されたら以下の内容に書き換えます。丸ごとコピペでOKです。
package testServlet;
import java.io.IOException;
import javax.servlet.RequestDispatcher;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
@WebServlet("/calc")
public class calc extends HttpServlet {
private static final long serialVersionUID = 1L;
public calc() {
super();
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { //エンコーディング方式の設定
request.setCharacterEncoding("UTF-8");
int num1;
//リクエストデータの取得
if(null == request.getParameter("num1") || "".equals(request.getParameter("num1"))) {
num1 = 10;
}else {
num1 = Integer.parseInt(request.getParameter("num1"));
}
//100倍にする。
num1 = num1 * 100;
//リクエストオブジェクトへの設定
request.setAttribute("num", num1);
//JSPへのフォワード処理
RequestDispatcher rd = request.getRequestDispatcher("/sample/answer.jsp");
rd.forward(request, response);
}
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
doGet(request, response);
}
}遷移先画面(JSP)の作成
遷移先画面を作っていきます。
作成場所は、遷移元画面であるHello.jspと同じくsampleフォルダ内とします。
JSP名はanswer.jspとし、コードは下記のとおりとします。
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>答え</title>
</head>
<body>
${requestScope.num }
</body>
</html>画面遷移できるかの確認
以上でサーブレットを介して画面遷移するためのコーディングは終わりです。
実際に画面遷移出来るか見てみましょう!
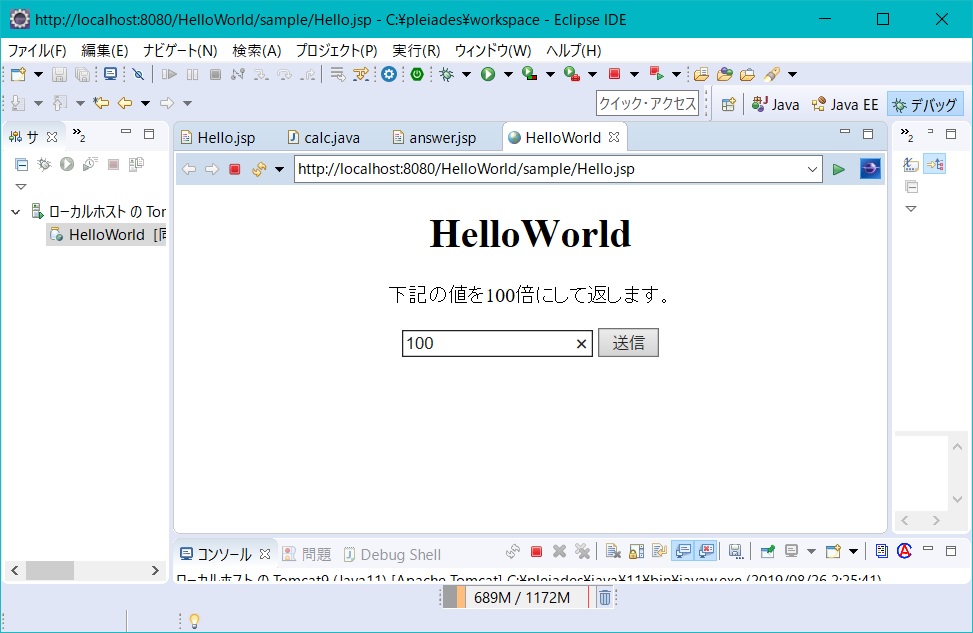
サーバ(Tomcat)が起動している状態で、Hello.jspを実行します。
実行出来たら「100」と入力して送信ボタンを押下してみましょう。

100を入力して送信…!

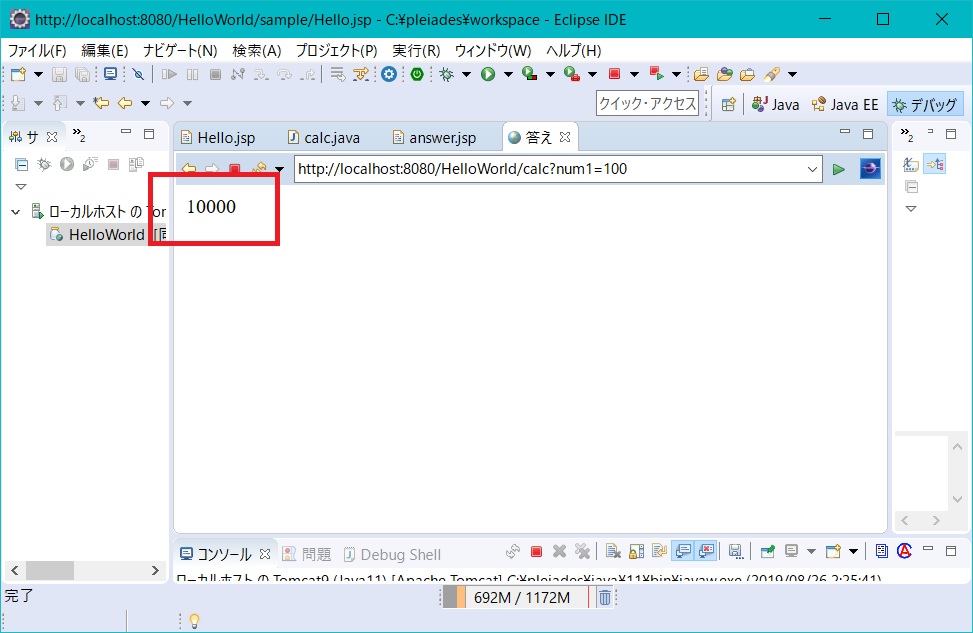
デデン!
100 * 100 = 10000なのでちゃんとサーブレット上で計算されて答えが画面に表示されることを確認することができました!
これにて、サーブレットを介して画面遷移する一連の流れは以上になります。
ここまで出来れば後は自分の好きなように改造して勉強することができると思います。
 頭脳一式
頭脳一式 


